[Node.js] #4 HTTP

본 내용은 Node jsd의 "http module"의 개념과 예제들을 통해 Brower와 server의 통신 방법을 이해하기 위함입니다.
1. HTTP?

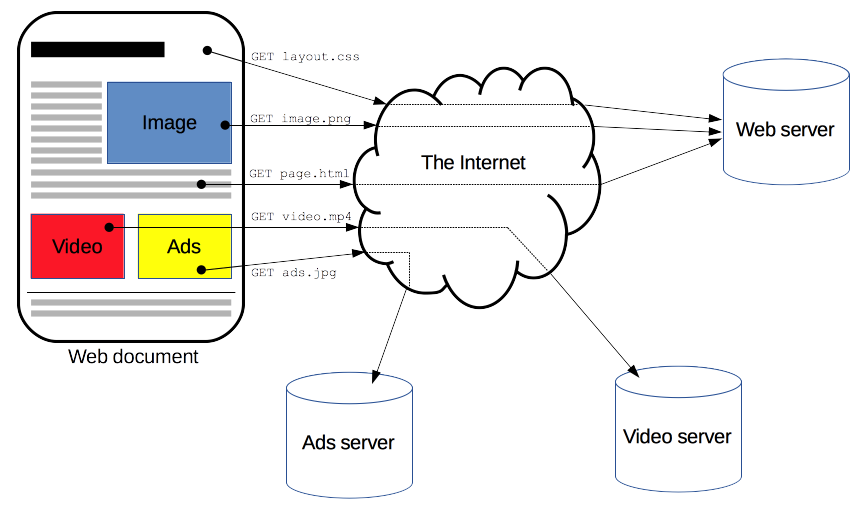
"HyperText Transfer Protocol"의 악자로, HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다. HTTP는 주로 웹에서 클라이언트-서버 사이에 이루어지는 요청/응답(Requset/Response) 프로토콜이죠! 예를 들면, 웹 브라우저(클라이언트)가 HTTP를 통해 서버로부터 웹페이지의 그림 정보, 혹은 Document 정보를 요청(Request) 하면, 서버는 응답(Response)하여 필요한 정보를 클라이언트로 전달합니다.
2. 서버 생성
const http = require('http');
const server = http.createServer((req,res) => {
...
})웹 서버 객체를 생성하기위해 http 모듈의 "createServer" 메서드를 사용합니다. 이 서버로 오는 HTTP 요청마다 createServer에 전달된 함수가 한 번씩 호출됩니다. HTTP 요청이 오면 node가 트랜잭션을 다루기위해 request와 response객체를 전달하며 요청 핸들러 함수를 호출합니다!
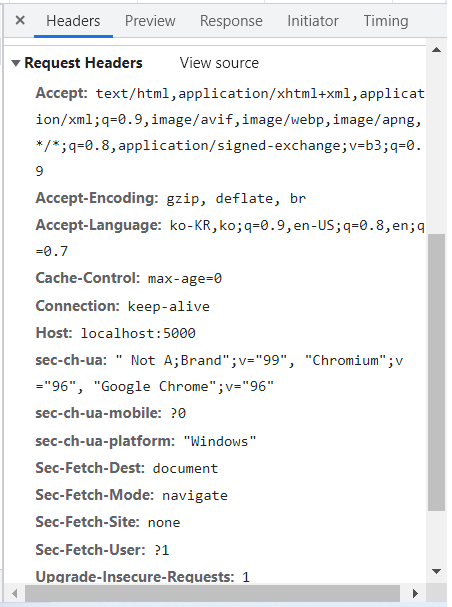
Request Message 구조
Request Message는 start line, header, 그리고 body로 구성되어있다.
1. Start Line : Method / target URL / HTPP version
GET / localhost:5000 / HTTP/1.12. Header : Request에 대한 추가 정보를 담고 있다.

3. Body: Request 메세지의 실제 내용, 없는 경우가 많다.
Response Message 구조
1. Status Line: HTTP ver / Status code / Status text
HTTP/1.0 / 200 / OK
2. Headers: connection 상태, content-type이 무엇인지에 대한 정보.

3. Body: 실제 Response Message로 web에 전달된 html 파일

예제 코드
const http = require('http')
const server = http.createServer((req, res) => {
var url = req.url;
if (url === "/") {
res.writeHead(200, { "content-type": "text/html" }); // response header
res.write(homePage); // response body : html file
res.end();
} else if (url === "/about") {
res.writeHead(200, { "content-type": "text/html" }); // response header
res.write("<h1> About Page </h1>"); // response body : html 형식
res.end();
} else {
res.writeHead(404);
res.end();
}
});Web의 Request를 받아 호출되는 createServer 메서드를 통해, response message에 담을 내용을 구현합니다. 먼저, res.writeHead를 통해 header를 "status code, content-type"을 작성합니다.
결과 화면